楽天から学べる日本的なWebアプローチ
日本で必要とされる Web デザインを考える上で、表層的なところより、デザインの発端のようなものを突き詰めることが重要だと思います。
学べるところが多い楽天ページ
Webデザインに関わる様々な情報やノウハウが世界中で共有されているとはいえ、お国柄は存在します。Yahoo!でも、世界共通にみえる UI コンポーネントがありますが、アメリカと日本と中国ではアプローチが異なります。情報にメリハリをきかせているアメリカ。今の話題を中央にたくさん詰め込めるように工夫してある日本。クリックをしなくても膨大な情報を消化することができる中国。ポータルサイトをひとことで言ってもやり方がいろいろあることが分かります。
各国の Yahoo! を見て「欧米はシンプルなのに、日本や中国はなんかごちゃごちゃしている」と感じた方はいるかもしれません。なぜそんな小さなところに情報を詰め込むのか、なぜページを整理しなのか、メッセージを絞ってメリハリをつけないのか、といった悩みを抱えるデザイナーもいるかもしれません。

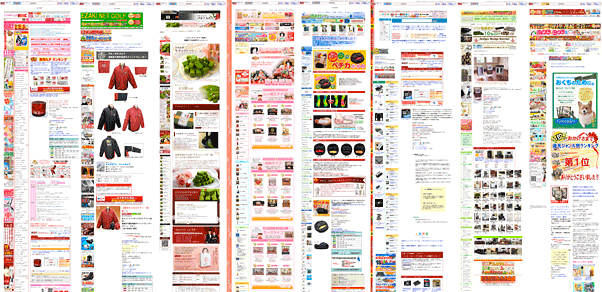
日本らしい忙しいデザインの代表例としてよく出てくるのが楽天です。楽天というひとつのショッピングモールではあるものの、表現はお店に委ねられているので統一性はあまりありません。10,000 ピクセルにもおよぶ長いページのどこに購入ボタンがあるのか分からないこともあります。次から次へと目に入ってくる画像を見ているうちに、何を買いに来たのかさえ忘れる人もいるでしょう。
それでは、楽天の店舗ページが悪いデザインかというと、私はそうは思いません。楽天のデザインは、欧米のデザインを見ているだけでは分からないことを教えてくれます。日本で求められているもの、表現上の制約や可能性、良いとされている基準が何であるかを知るキッカケになると考えています。
なぜ楽天ページは楽天ページでいられるのか
装飾が要素が多く、ひとつでも多くの情報を表示させ、宣伝文句が書かれた大きな画像が次から次へと登場する楽天ページ。楽天ページだけではありませんが、この表現を可能にした(又はせざるおえなかった)理由が幾つかあると考えられます。
ブロードバンド
2000年前後からダイアルアップからブロードバンドへ移行し始めた方が多い日本。画像が多くても、待つことなくページを楽しむことが出来るようになりました。画像をストレスなく表示することが出来る環境だったからこそ、画像をつかった表現も次々に出てきたのかもしれません。
ページを長く統合
10年前のパソコンや Web ブラウザの性能が今ほど良くなかったので、ページが重いと感じるのは画像ではなく、JavaScript のようなスクリプト言語や複雑な HTML 構造によるものという可能性があります。だとすれば、毎回ページ移動をするより、すべての情報が1ページにあったほうがストレスを感じないかもしれません。
読解力の違い
中国語サイトにも言えますが、漢字による表現力は欧米のアルファベットよりはるかに上回ります。日常から多くの情報を活字を通して得ていることから、日本人の読解力は高いのではないでしょうか。一見、膨大な情報があるように見える場も、読解力がある人にとっては、そうでもないかもしれません。
タイポグラフィの制約
アルファベットには既に豊富な Web フォントがありますが、日本では少ないのが現状。画像にしてしまったほうがファイルサイズも小さく表現が豊かになることが多いです。Webフォント以前からの文字のコントールや制限が多い日本は、今でも画像にしてしまったほうが無難という場合が多々あります。
集産主義的なアプローチ
文化の違いで変わるデザインアプローチで紹介しましたが、日本は欧米に比べると個人主義というより集産主義です。違うことをすることより、隣と同じようにすることを好みます。楽天ではどのブランドでも同じような表現になっているのも、日本人的な考え方・捉え方の表れなのかもしれません。

このように技術的なところ、文化的なところ、歴史的なところが、Web 利用に影響しているのが分かります。
こうして見ると、単に見た目だけで判断出来ないところがあるのが分かります。楽天ページのような見せ方は、日本人オーディエンスへのひとつの最適化といえるのではないでしょうか。ただ、見た目を真似れば良いとは言切れない、理由を探ることで、どうデザインすれば良いのか見えてくることがあります。
今後の「らしさ」を考える
今の PC 版の楽天ページは今までの日本人ユーザーの Web の使い方や捉え方を形にした結果だと思います。しかし、これからもずっと同じなのかといえば、そんなことはありません。スマホ版楽天サイトを見ると、様々な情報が省かれたシンプルな構造になっています。モバイルで楽天を楽しむのと、PCで楽天を楽しむのは異なるということを明確に示しています。
今後の利用者の傾向によりますが、もしかすると、スマホでの使い勝手が PC 版に影響する可能性あるかもしれません。例えば、「買い物かごに入れる」ボタンのような UI コンポーネントから徐々に統一していく可能性もあります。

日本で必要とされる Web デザインを考える上で、表層的なところより、デザインの発端のようなものを突き詰めることが重要だと思います。「これは酷い」とか言っているデザインも、実は自分のテイストで言っていることだけなのかもしれませんし、理由を考えてみることで、新たな発見に出会えることがあります。
新しいデバイス、新しいテクノロジー、新しいサービスが日本に流れ込んできている現在。このタイミングだからこそ、人々がどう反応しているのか、どのように使っているのか、どのように工夫しているのか、何に対して「分かりやすい」「シンプル」と言っているのか耳を傾ける良い機会ではないでしょうか。
