ナレッジマネージメントのためのノートのとり方
ただ書き写しているだけでは知識になりません。ノートを自分の知識に転換するための仕組み作りが必要になります。

ノートのとり方を見直す
Roam Research を使ったナレッジマネージメントを初めてしばらく経ちます。今でもノートの書き方を微調整しながら少しずつ知識を蓄えて続けています。Roam Research をはじめ、ここ 1, 2 年の次世代ノートアプリブームの火付け役といっても過言ではない「How to Take Smart Notes」という書籍がありますが、私のノートのとり方も書籍からインスパイアされています。
70 冊の書籍を執筆したドイツの社会学者 Niklas Luhmann 博士が、どのように知識を整理したか紹介されています。カードインデックスを用いて整理するそのメソッドは「Zettelkasten」と呼ばれており、3 種類のノートを図書館にあるようなカードインデックスボックスを使って整理したそうです。
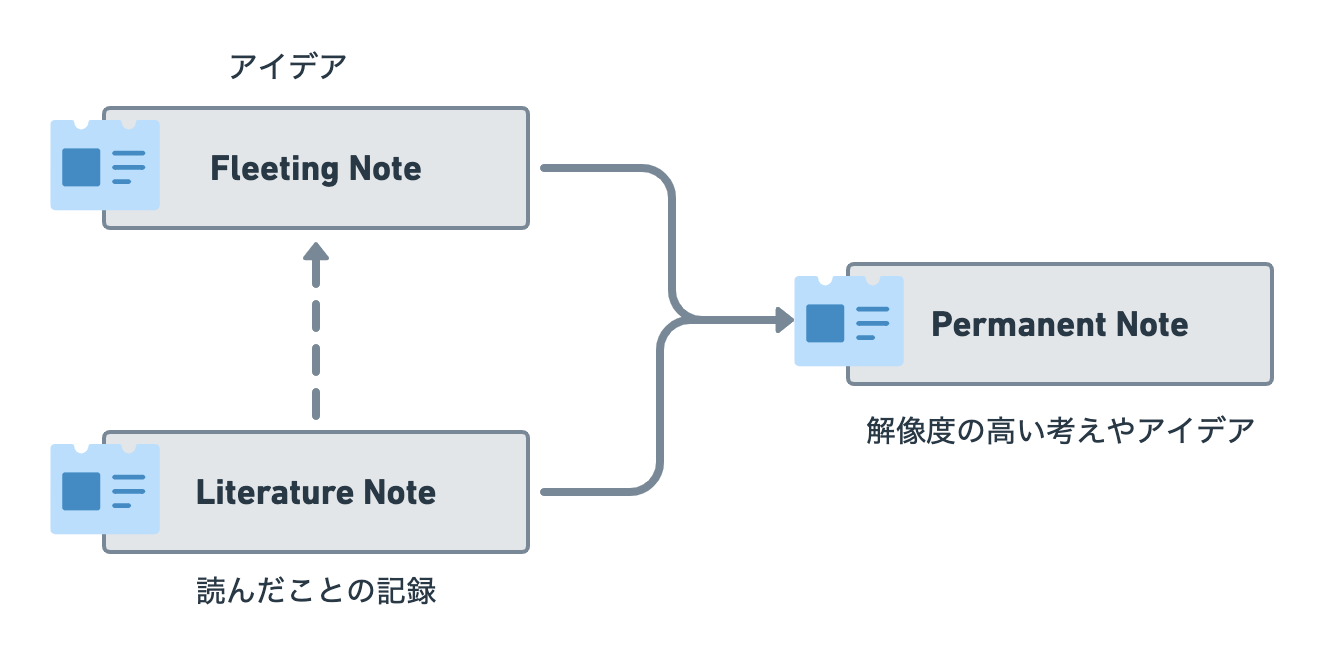
- Fleeting notes: 疑問やちょっとしたアイデアでも構わないので、忘れずに書き残しておくノート。
- Literature notes: 書籍など何か興味を惹く情報に出会ったときに書き残すノート。コピペは避け、自分の言葉にして書き換える。
- Permanent notes: 上記のノートを基に、さらに深堀した内容を書き込むノート。1 ノート、1 トピックに絞ってアイデアの解像度を上げていく。

Luhmann 博士は、上記のノート(カードインデックス)に ID を割り振って、Permanent notes がどこから生まれたか、そして次にどんなノートが増えたか分かるように整理したそうです。
Web やアプリの力を利用すれば Luhmann 博士のような手間をかけなくても知識整理ができますし、自分がアレンジした方法も上記を忠実に守っているわけではありません。ツールやワークフローは自分に合う方法を見つけたほうが良いですが、下記は約束事は守ったほうが良いと思います。
自分の言葉で書く
ハイライトすることはあっても、情報をただ読むだけでは頭に残りません。書かれた文章を自分なりに解釈することで初めて知識になりますし、「これはどういう意味?」と次の疑問やアイデアが出しやすくなります。上手に書くことより、自分の考えを『吐き出す』ことが重要です。
アイデアをすぐに書き留める手段を設ける
Luhmann 博士は、文献を読むときは必ずノートを手元に置いていたそうですが、すぐに書き込める手軽さとスピードは欠かせません。また、書き方や場所を気にせず白紙のような場所であることも重要です。私はこちらの記事で紹介したDrafts を使うようにしています。
ワークフロー(仕組み)を作る
ノートの作り方・書き方をあらかじめ決めておけば、考えることが減り、書くことに集中できます。柔軟性がないガチガチの仕組みを作る必要はないですが、何もない状態だと続かなくなる場合があります。
書籍や記事用のノートのとり方
私は書籍や記事は、少なくとも「1.5 回」読むようにしています。
最後まで読んだあと、重要なところを再度読んでいます。上記の約束事を踏まえて以下のような流れでノートをとっています。

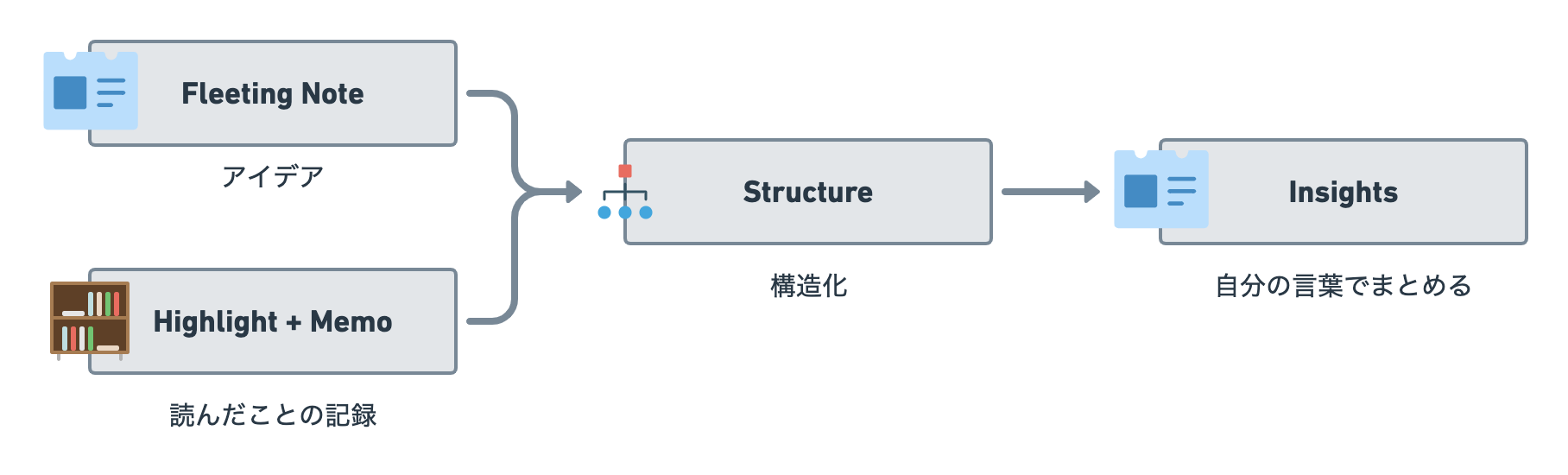
1. ハイライトやメモをとる
私の場合、Kindle や Web ブラウザ(Instapaper)で書籍や記事を読むことがほとんどなので、実装されているハイライトやメモ機能を使っています。それらはすべて、Readwiseを経由して Roam Research へ転送されます。
※ 紙の書籍を読む場合は Drafts か手書きメモをとるようにしています。
2. 情報を整理する
転送されたハイライトとメモを読み直して、構造化したりリンクを付けていきます。今まで残した情報と関連している場合もありますし、そこから新しいノートが作られる場合もあります。
3. 自分の意見をまとめる
Literature notes と Permanent notes の間のような存在。整理した情報を基に自分の考えをまとめていきます。参考にした情報へリンクしたり、得た情報を仕事にどう繋げるか書き込むようにしています。

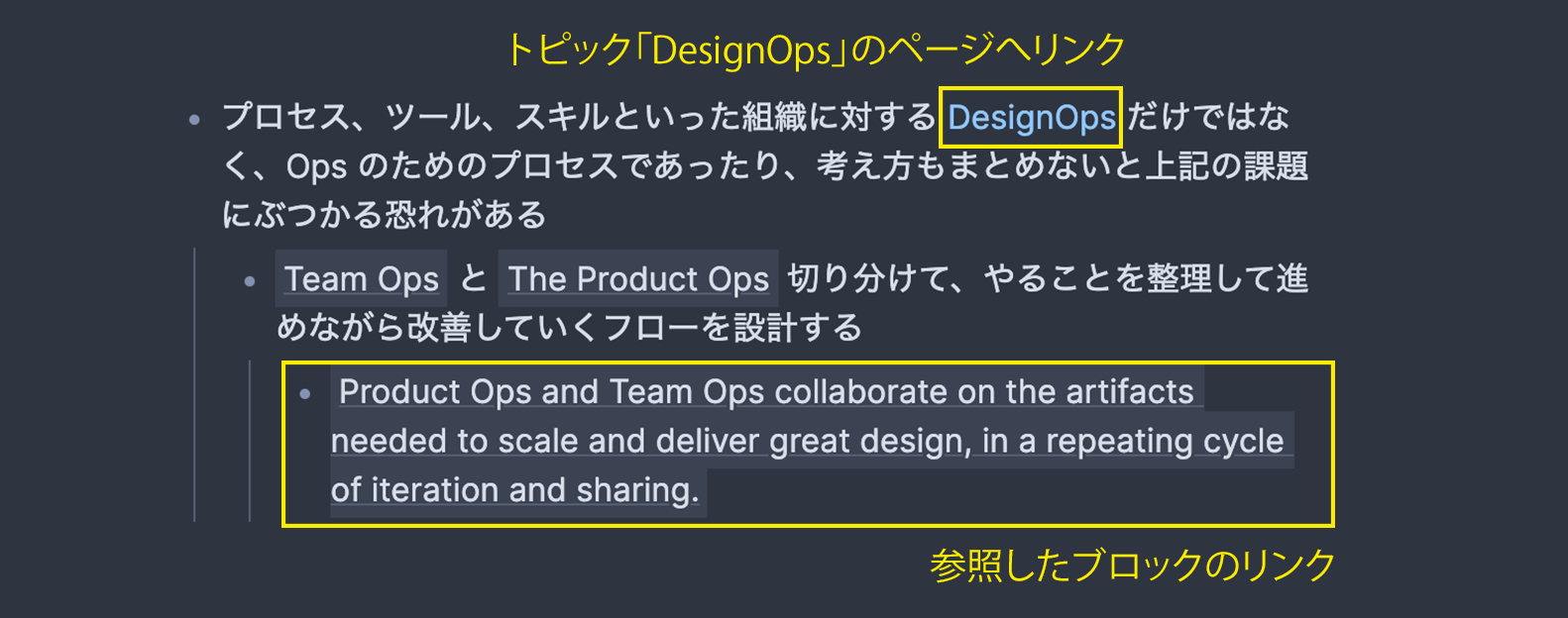
Roam Research だけでなく、Obsidian や RemNote は「Block」でページが構成されています。Luhmann 博士のように複数のカードを作らなくても、複数の Block(カード)とまとめたページを作ることができます。個々の Block は ID が割り振られるので、特定の Block を参照して自分の意見をまとめることができますし、各ページに散らばった Block をハッシュタグやクエリで新たなページとしてまとめることもできます。
ブックマーク / ハイライト / メモだけでは、そもそもなぜ残したのか思い出せない場合がありますし、それらをどう活かすか考える間もないまま、別の情報を漁っていることもあります。アプリを使うにしても紙のノートを使うにしても、ただ書き写しているだけでは知識になりません。
ノートを自分の知識に転換するためのツールとして捉えることで、情報との向き合い方やノートの書き方 / 整理の仕方が変わると思います。
